Köln- Dieser Tage sitzt so manch ein Webdesigner vor der Aufgabe, das ein Kunde eine neue Webseite haben möchte und die Überlegung steht an: Welches CMS nehme ich denn dafür? Auf der Gegenseite stehen im internationalen Open Source CMS Development , tausende von jungen dynamischen PHP und Java Entwicklern, mit wahnsinnig guten Ideen und features in den Startlöchern, so das einem die Entscheidung als webdesigner oft sehr schwer fällt.
Ich teste daher viele Systeme und prüfe sie auf:
- Wie schnell lässt sich ein System installieren?
- Wie schnell habe ich eine lauffähige Startseite?
- Wie viele Plugins benötige ich für ein ordentliches Formular,einen Slider,eine Gallerie?
- Wie präzise,kann der Redakteur,Medien und Texte über das Backend einstellen?
- Wie überschaubar ist das backend/frontend für die Redaktion allgemein?
- Wie hoch ist der update Turnus bei System und Plugins?
- Was kostet was und wo brauche ich einen Co Developer?
Last but not least:
Wie kriege ich als Designer die Layout Vorstellung des Kunden realisiert, ohne immer wieder bei Null anzufangen?
Und da trennt sich für mich inzwischen die Spreu vom Weizen. Einige Probanten wie WORDPRESS,JOOMLA, DRUPAL warten mit einem hohen Wartungsaufwand auf. Security und Update Meldungen der CMS fluten täglich den Posteingang.
WordPress Plugin Developer z.B., sorgen da für echte Atemlosigkeit beim Webmaster. Zumindest bei denen, die auf die Sicherheit der CMS setzten. Das geht in manchen Wochen im Tagesrythmus.
TYPO3 Development solid and state of the art
Bei TYPO3 läuft das inzwischen ja bestens. Die LTS Versionen von TYPO3 garantieren erst einmal eine Laufzeit von 36 Monaten. Die Security haben die TYPO3 Entwickler aus meiner Erfahrung der letzten 10 Jahre sehr gut im Griff. Inzwischen wurde das backend und das Frontend sehr übersichtlich entwickelt und seit 8LTS geht es für den Webdesigner flott und flugs zur Sache.
Smooth Jazz das TYPO3 Bootstrap- Package von Benjamin Kott
Seit der TYPO3 Version 6LTS arbeitet Benjamin Kott inzwischen am bootstrap_package und hat die Idee aus meiner Sicht, zumindest für den Webmaster /Designer , sehr gut zu Ende gedacht. Die Komposition ist gelungen, wie ein genialer smooth jazz song. Wesentliche Elemente sind Standard, aber die Solos überzeugen dann im Besonderen.
Zum einen die Installation aus den TYPO3 Extensions, mit einer guten Übersicht, welche Version für welches TYPO3 (auch für ältere Versionen und updates von 4.5LTS, 4.7, und 6LTS empfehlenswert) und der einfachen Einbindung ins Template sind Standard. Dann kommt das Benjamin Kott Solo.
„Only one mouseklick needed“ und das homepage Baby läuft! Genial!
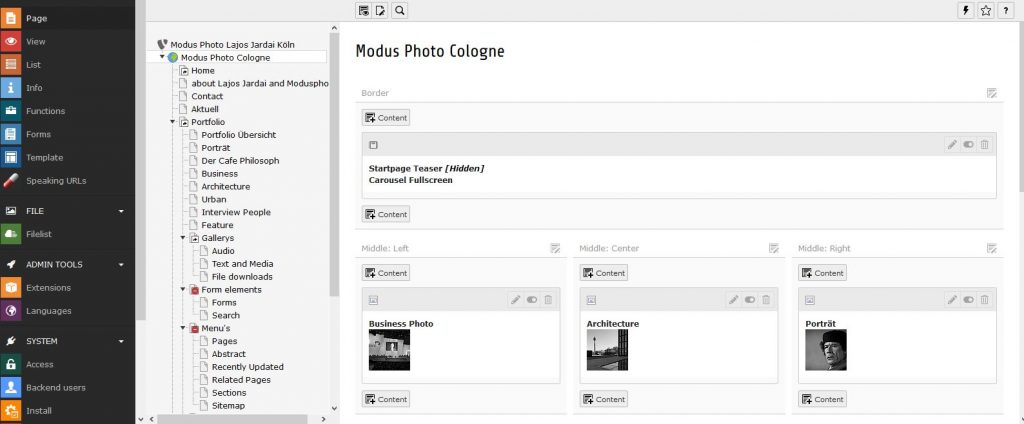
 TYPO3 Backend übersichtlich und simpel zu verstehen
TYPO3 Backend übersichtlich und simpel zu verstehenWenn das Template eingebunden ist, stehen dem Redakteur sofort einige Template und Layout Vorlagen im Backend zur Verfügung. Er kann sofort mit der Eingabe von Inhalten loslegen. Das spart unglaublich viel Zeit bei der Erstellung einer Homepage aus der Sicht des Kunden. Und das System ist von der Usability her, so übersichtlich und selbstverständlich aufgebaut, das es eigentlich kaum Fragen gibt. Und die meisten lassen sich schnell beantworten. Das Motto: Was du hinten siehst als Redakteur kommt vorne raus!
„A smooth melody“ für den Designer
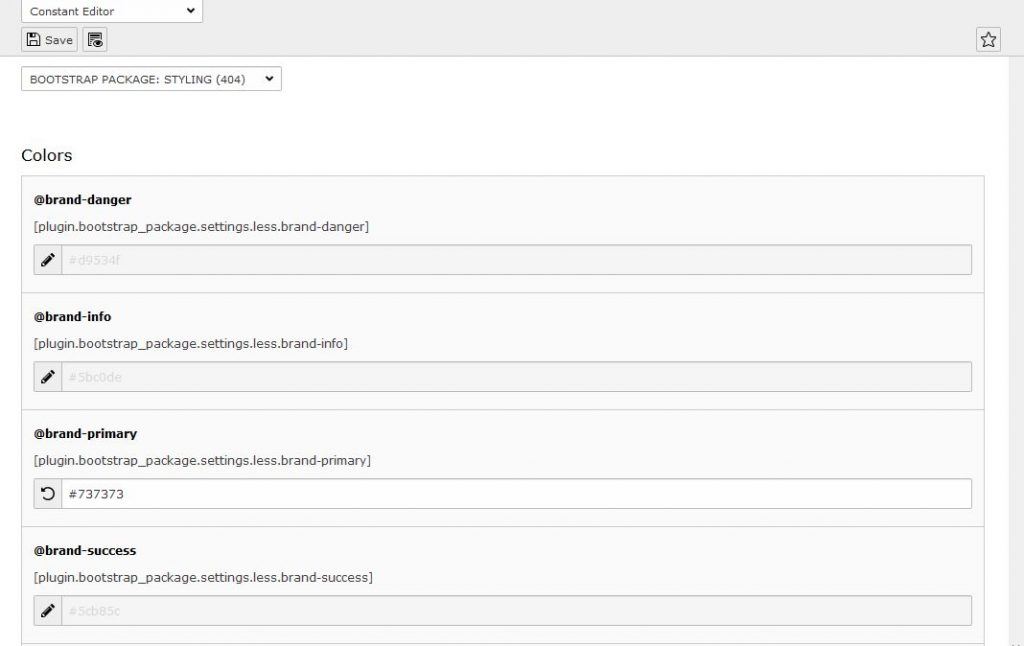
Ohne große Eingriffe, lassen sich auch für den Designer, Farben und Schriften anhand von knapp 404 Less Konstanten bearbeiten. Das ist ein richtig feines Teil und es macht eigentlich richtig Spaß.
 404 TYPO3 Less Konstanten! Damit kann man ganz schön Gas geben!
404 TYPO3 Less Konstanten! Damit kann man ganz schön Gas geben!Natürlich bietet das bootstrap_package auch andere Design Optionen als die Less Konstanten. Jeder Webdesigner kann sein uniques CSS einbinden und alle Vorgaben individuell gestalten, aber das ist heute nicht mein Thema. Für mein Verständnis ist das Ding ein richtig feines Paket, dem ich ohne mit der Wimper zu zucken 5 Sterne verleihe. By the way, gibt es ein ähnlich feines Bootstrap Paket, best supported, in der „pay version“ von Sven Wappler
Ein grandioses Menü, nur ein Haar in der Suppe
Mein Fazit: Beides CMS System und Template, passen genial in die Zeit und werden aus meiner Sicht, die nächsten 5 Jahre, also auch den Sprung in die nächste TYPO3 9LTS, super sauber überstehen. Das ist gerade für die Unternehmens Homepage ein sehr wichtiges Kriterium.
Den Sprung auf den Thron schaffft Benjamin Kott genau dann, wenn die Konstanten noch verständlicher aufgebaut sind. Hier braucht der webdesigner noch etwas try and error. Wenn er wie ich,der englischen Sprache und Bootstrap nicht zu 100% mächtig ist.:-)
Nehme da mal ein Beispiel:
Wie kriege ich mein Logo mittig oder rechts statt links?
Wie kriege ich ein Hintergrundbild in meine Seite?
Oder den Slider hinter das Menu und das Logo?
Aber das sind Peanuts am Ende. Und doch fehlt noch so etwas wie ein Forum oder eine Anleitung für den „Nicht TYPO3“ Experten. Ich würde ja so gerne noch die eine oder andere Konstante selber einbauen, wie „Border“ auf Seiten mit „Subnaviagtion l.und r“ . Dafür braucht der Designer Fluid Kenntnisse und dann wird es etwas komplexer.Ich würde mich gerne engagieren um diesem Paket noch etwas Auftrieb zu geben, denn am Ende stünde uns webdesignern ein verlässliches Designpaket parallel zum T3 LTS Paket zur Verfügung.
In diesem Sinne wünsche ich eine angenehme Woche und viel Spaß mit der TYPO3 8 und 9 LTS und dem Bootstrap Paket von Benjamin Kott.