Köln – Viele von Euch die TYPO3 ab 8 LTS und das Bootstrap Package von Benjamin Kott benutzen, stehen wie ich meist vor dem Problem, das Logo größer darzustellen. Leider sind diese Werte zwar in den Konstanten vorhanden, aber wenn ich die verändere, hat das keine Wirkung.
So zumindest ist nicht nur meine Erfahrung und weil auf meinem Youtube Channel schon öfter danach gefragt wurde, hier nun ein kleines Howto.
Sowohl bei BP3 (BP für Bootstrap_Package) oder BP4 findet man die Stellschrauben nicht auf Anhieb. Ich habe für mich eine Lösung gefunden, die vielleicht so von Benjamin Kott (Developer Bootstrap Package) nicht vorgesehen ist, weil der Mann ja auch eine Menge Arbeit hat. Und vielleicht hilft euch das erst einmal weiter.
Ein paar Schritte zum Erfolg für das größere Logo
Als erstes ermittelt ihr den gewünschten Pixel Wert – Höhe und Breite eures Logo, so wir ihn haben wollt. Wenn möglich setzt eine SVG Version von eurem Logo ein, denn das sieht bei einem Resize und so findet das nun mal oft in Bootstrap statt, meist gar nicht mehr so gut aus .
Ein SVG lässt sich mit Affinity Photo sowohl auf dem MAC als auch auf Windows leicht erstellen. Dieses Tool ist wirklich günstig und arbeitet für unter 50 Euro sensationell.
Im folgenden seht Ihr bei den Werten- hier Firefox Webdeveloper – Bildeigenschaften und Grafik Info auf der TYPO3 Seite.
Und wie wie TYPO3 und BP3 mit dem Logo umgeht. Dort findet ein automatischer Resize auf den Wert den ihr in den TYPO3 Constants eingegeben habt statt. BP3 oder BP4 gehen von der Höhe der Navbar aus und nehmen einen prozentualen Resize vor. Den gilt es nun zu umgehen.
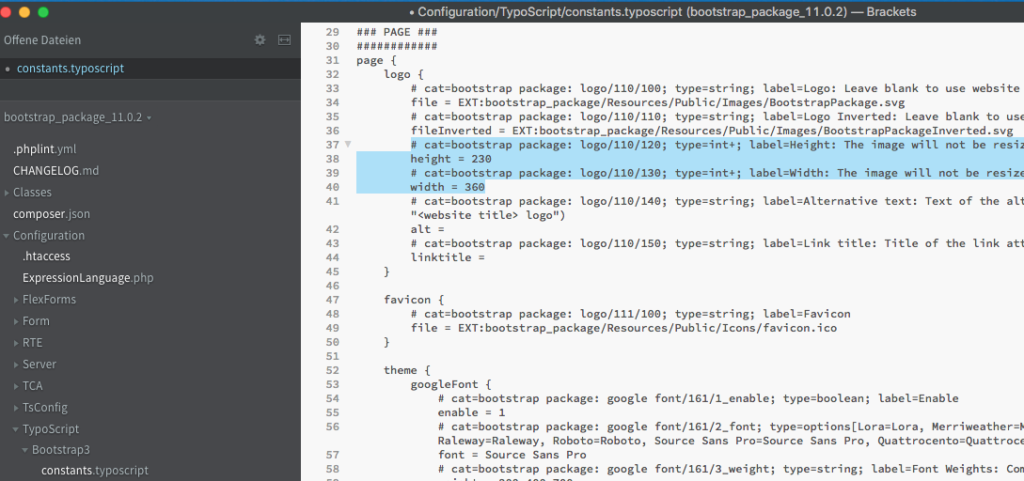
Der erste Eintrag zum Template in den TYPO3 Constants wäre :
# cat=bootstrap package: logo/110/120; type=int+; label=Height: The image will not be resized!
height = 230
# cat=bootstrap package: logo/110/130; type=int+; label=Width: The image will not be resized!
width = 360
Der Zweite wäre( hier mein Eintrag) ihr müsst das selbst ausrechnen:
plugin.bootstrap_package.settings.less.navbar-height = 120px
sorgt für die Höhe die ein größeres Logo braucht.
Der zweite Schritt ist davon abhängig, welche BP Version ihr für Eure Seite einsetzt.
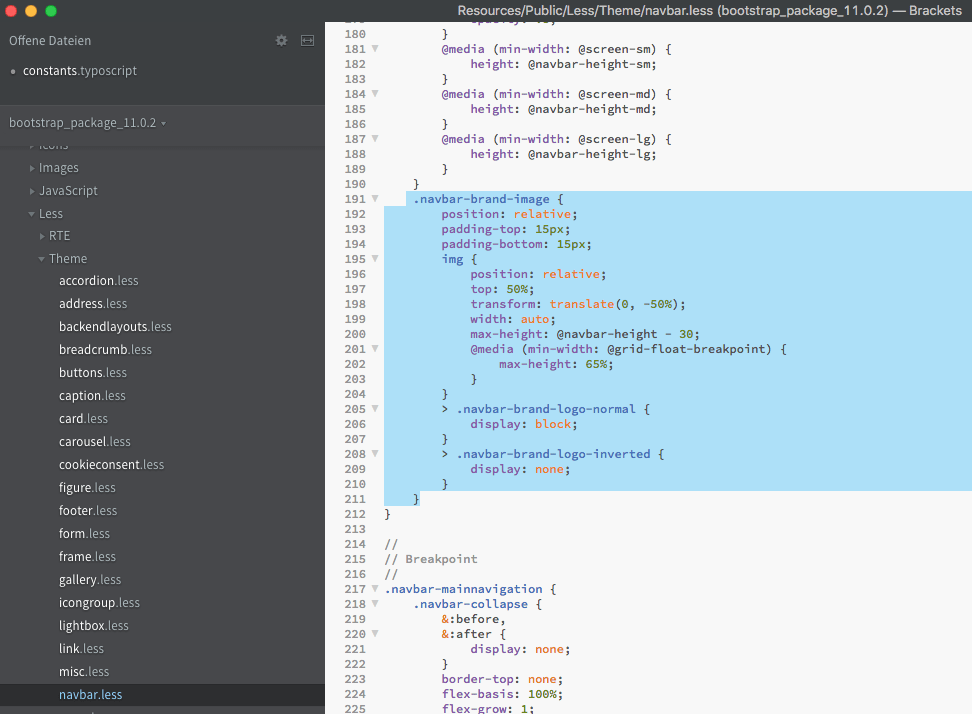
Bei mir ist es für die meisten Seiten noch BP3 und da gehe ich zum Ordner Resources/Public/Less/Theme/navbar.less und ändere den Wert wie auf dem Bild unterhalb von 65% auf einen Wert bis 98%.
 Voila und euer Logo wird nun größer. Einen genauen oder fixen Wert würde ich nicht verwenden. Prüft immer auch die Mobile Ansicht, denn mehr als 95% , kickt die Ansicht auf manchen Handys. Viel Spaß bei der Gestaltung eurer TYPO3 Homepage. 🙂
Voila und euer Logo wird nun größer. Einen genauen oder fixen Wert würde ich nicht verwenden. Prüft immer auch die Mobile Ansicht, denn mehr als 95% , kickt die Ansicht auf manchen Handys. Viel Spaß bei der Gestaltung eurer TYPO3 Homepage. 🙂
Hinweis!
Diese Einstellungen in den Less Variablen sind so eingetragen nicht update sicher!
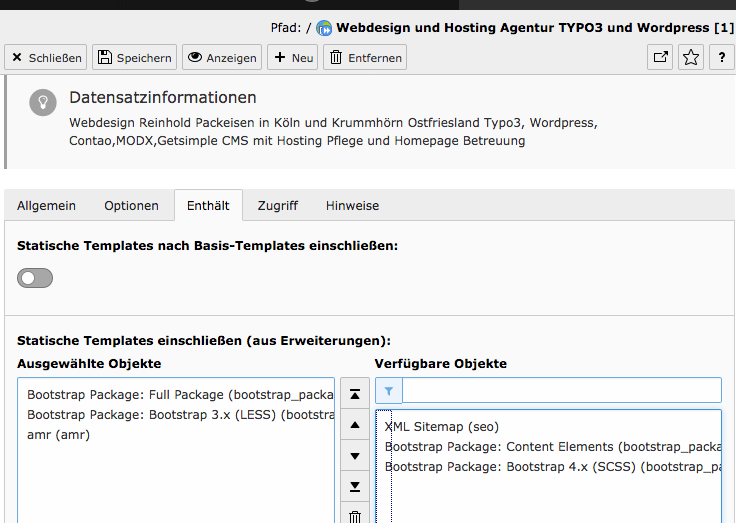
Das heißt wenn ihr in eurem backend einen BP update über das TYPO3 TER Macht sind die Werte automatisch überschrieben. Um das für die Zukunft zu vermeiden empfiehlt sich ein eigenes Template mit dem Sitepackage Builder entsprechend Eurer TYPO3 und der BP Version. Dorthin übertragt ihr eure Ressourcen und Änderungen und installiert das Paket über den TYPO3 Extension Manager.
Wie in der Abbildung habe ich meine eigene BP3 Ext
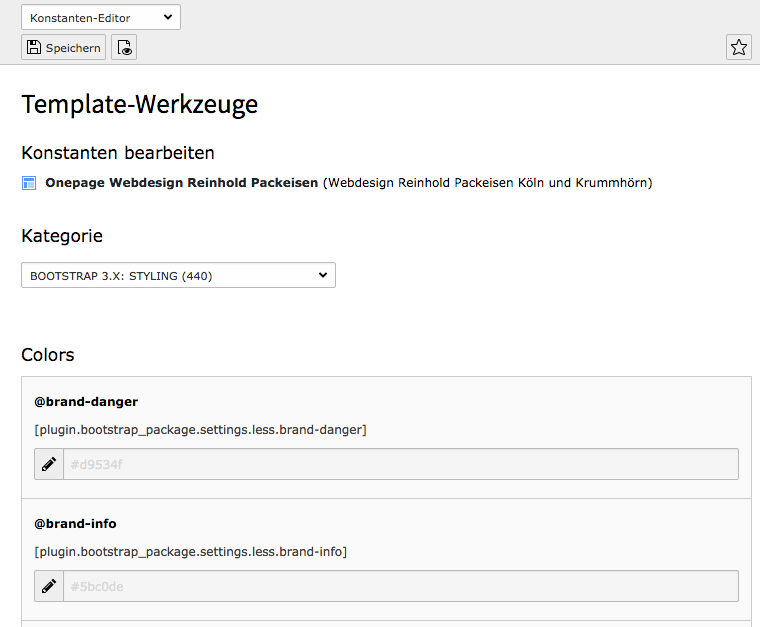
Und wenn ihr für die Gestaltung eurer Seite die TYPO3 Constants über den Konstanten Editior bearbeitet, bleiben die Werte update sicher erhalten.