Köln- Nicht jede Evolution ist segensreich, das stellt sich für mich dieser Tage als Webdesigner heraus. Für manche Sachen musst du tatsächlich Programmierer sein. In der TYPO3 Version 8.7 beschritt Benjamin Kott mit der Entwicklung des Bootstrap Package einen richtig guten Weg und die Version 11 LTS ist echt gelungen- doch!
Mittlerweile bekommen Webdesigner dieser Tage graue Haare, wenn sie einen upgrade aus den 8er Versionen Richtung Version 10 und 11 LTS machen. Aus den wunderbaren Responsive Anlagen von Bootstrap 3 geht es nun mit dem Bootstrap5 Development ans Eingemachte.
Nicht bei Bootstrap sondern bei TYPO3. In der alten Version wurden im Karrousell Slider alle Bilder für die Mobilen Versionen wunderbar resized. Das heißt sie war wie gewünscht auch Mobil klein- aber gestochen scharf. Die „img-fluid“ Kalsse in Bootstrap3 bis 5 sagt- zeige das Bild in der gewünschten Breite und die Höhe automatisch an.
Ab Boostrap-Package 10.0 spätestens sind diese Funktionen weggeschrieben b.t.w die Bilder werden der Bildschirmgröße angepasst mit einem Crop (Ausschnitt) ausgegeben.
Was in der Desktop Version blendend aussieht, ergibt in der mobilen Version eine sehr üble Ansicht. Unscharf – falscher Ausschnitt- und am Ende unansehnlich.

Questions but no answers
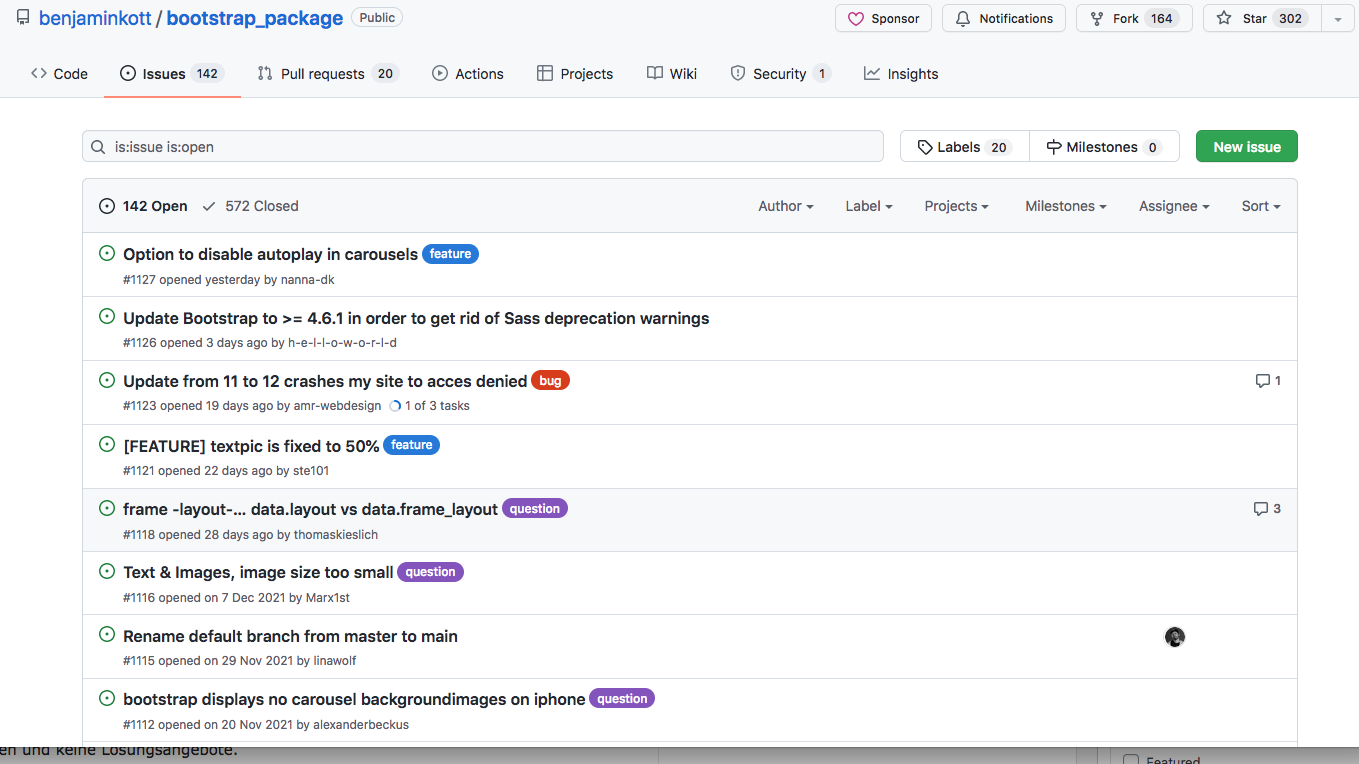
Nun gibt es ja Foren und Beiträge, wie man das ändern kann. Auch im Github Projekt des Bootstrap-Package kann man sehen das einige das Problem beklagen, aber es gibt keine Antworten und keine Lösungsangebote.

War das bis Bootstrap-Package Vs. 8.00 noch so, das immer wenn ein Problem auftauchte, eine Lösung angeboten wurde. Nun wo es für den Webdesigner drauf ankommt fix Lösungen zu kreiern, kommen kaum mehr Anworten.
Die Problematik das ich eigentlich Bootstap einsetzen möchte und Bootstrap eigentlich Inhalte so darstellt wie ich es als Designer gerne hätte, führt nun dazu das ich tief in die Backend Programmierung muss, wenn ich eine Änderung erreichen möchte.
Ich habe ein Content System mit TYPO3 in dem ich nicht möchte, das Redakteure, das Design über den Haufen werfen können. Meine Vorgaben sind klar. TYPO3 ab Version 9 gibt aber nun Redakteuren die Möglichkeit, Bilder im Backend zu bearbeiten und diese dann auch so auszugeben. Das heißt – Benjamin Kott hat in TYPO3 10 einen Vorteil für die Redaktion erarbeitet, die aber leider unter diesen Umständen mein Webdesign Layout kippt.
Sitepackage-Builder eigentlich eine gute Lösung – doch!
Im Grunde kein Problem, wenn mir gleichzeitig die Option gegeben wurde, das Rad der Zeit etwas zurück zu drehen. Mit dem Sitepackage-Builder gibt es für TYPO3 schon länger die Option ein eigenes Template zu entwickeln.
Das habe ich auch gemacht. Im weitesten Sinne funktioniert es bis zur Version 11 Bootstrap-Package. Und dann kommt Version 12.0 und zack ist nicht nur das Sitepackage sondern die ganze TYPO3 Installation hinüber. ERROR Acces Denied heißt die Meldung und dann geht echt nichts mehr.
Auch die hilfreichen TYPO3 Videos für den Aufbau des Template helfen nicht weiter. Das heißt, die nächste Stufe der Entwicklung läuft eigentlich ohne Support und das finde ich schlimm, denn nun stellt sich so etwas wie Angst ein.
TYPO3 9LT ist am Ende der Laufzeit. 10 LTS aktuell noch amtlich, aber eigentlich sollte ja schon auf 11 LTS umgestellt werden. Würde ich gerne machen. Wegen der Sicherheit für meine Seiten. Tja und genau da, wo ich die Upgrades gemacht habe funktioniert mein Sitepackage nicht mehr und ich sehe noch keine Lösungsangebote.
Der Slick Slider kann Responsive auf mobilen Version. Ich will den aber nicht, weil ich die Extensions in meinen Seiten auf ein Minimum reduzieren will. Ich will auch nicht alle Inhalte meiner Karrussel Slider umschreiben und neu bearbeiten.
Bootstrap5 kann Responsive in Slidern aber ich möchte kein anderes CMS mit Bootstrap5 haben sondern TYPO3 einsetzen.
Wenn dann mein Style mit Variablen und Code überschrieben wird der fest programmiert ist, habe ich natürlich keine Chance.

Bootstrap5 zeigt in einem ansehnlichen Beispiel wie das aussieht.
Fazit: Ich muss googlen. Doch auch da bieten sich aktuell kaum Optionen an, die sich mit dieser Problematik beschäftigen. Muss ich am Ende einen Programmierer fragen?
Mir wäre es lieber, wenn Benjamin Kott oder die Developer das Problem zur Kenntnis nehmen würden und hier Lösungen aufzeigen würden.
Die einfachste Lösung wäre aus meiner Sicht wäre das Crop aus den mobilen Ansichten weg zu schreiben. Das heißt : Wo kann ich da anpacken? Welche Variable oder Konstante ermöglicht mir eine Änderung, damit mein Bild einfach nur Responsive ist oder die Bootstrap Klasse „img-fluid“ greift. Vielleicht gibt es ja bald eine Antwort auf GitHub , oder einer von den klugen Fluid Devs reicht einen heißen Tipp rüber 🙂
Vielen Dank für die Aufmerksamkeit!