Köln – Alle 36 Monate ist es so weit. Dann erscheint die neue TYPO3 LTS Version und natürlich sind wir Websdesigner gespannt, was die Coder in den letzten Monaten an neuen Entwicklungen in den Core des neuen Systems geschrieben haben. Nun das wichtigste zuerst.
TYPO 3 LTS12 der entscheidende Schritt- Headless
Headless was ist das ?
Headless ist ein Begriff aus der Software-Entwicklung und -Implementierung, der sich auf eine Architektur bezieht, bei der die Benutzeroberfläche von der darunterliegenden Technologie und Daten getrennt ist. In Bezug auf Web-Entwicklung bedeutet dies, dass der Server die Inhalte und Daten enthält, aber keine oder nur eine minimale Benutzeroberfläche bietet.
Stattdessen wird die Benutzeroberfläche von einer separaten Anwendung generiert und von der API des Servers abgerufen.Die Vorteile von headless-Systemen sind unter anderem eine höhere Flexibilität und Skalierbarkeit, da die Frontend-Entwicklung unabhängig von der Backend-Logik stattfinden kann.
Darüber hinaus bietet es die Möglichkeit, Inhalte auf verschiedenen Kanälen und Geräten zu verteilen, und ist insbesondere für Unternehmen mit komplexen Informationsarchitekturen und Content-Management-Systemen von Vorteil.
Eines der Hauptziele der TYPO3 v12-Serie ist Geschwindigkeit. Wir werden stark auf das Gaspedal treten und die Leistung im Vergleich zu früheren Versionen unseres Open-Source-Enterprise-Content-Management-Systems erhöhen.
TYPO3 ORG
TYPO3 12LTS the future step
Die neue Version TYPO3 LTS12 ist definitiv ein wichtiger Meilenstein in der Geschichte des CMS! Mit zahlreichen neuen Features und Verbesserungen stellt sie sicher, dass TYPO3 weiterhin an der Spitze der Web-Entwicklung bleibt.Eine besonders bemerkenswerte Verbesserung ist die stark verbesserte Benutzerfreundlichkeit, die die Arbeit mit TYPO3 noch einfacher und effektiver macht.
Aber das ist bei weitem nicht alles!
Auch die Performance wurde deutlich erhöht – Websites werden jetzt viel schneller geladen und Seitenwechsel sind besonders flüssig. Technisch gesehen ist TYPO3 LTS12 eine unschlagbare Wahl für diejenigen, die sich auf eine stabile, sichere und flexible Bereitstellung ihrer Webinhalte verlassen wollen! Jeder, der TYPO3 aktiv einsetzt, sollte sich das Update auf die neueste Version nicht entgehen lassen.

Never change a running horse 🙂
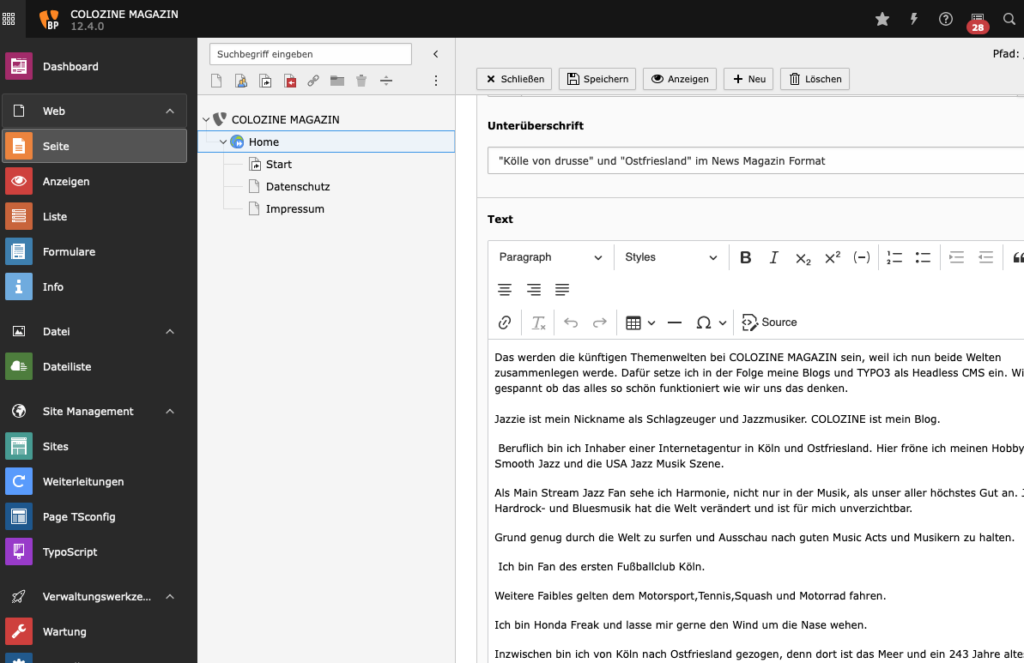
Ich bevorzuge immer noch die traditionelle Installationsmethode mit Symlinks und Zip, auch wenn Composer zur Standard-Serverumgebung geworden ist. Ich glaube daran, bei dem zu bleiben, was gut funktioniert. Die 12 LTS läuft unter PHP8 schnell und effizient und lässt sich leicht installieren. Alle Funktionen, die sie hat, sind seit LTS10 vertraut. Die Änderungen im Backend sind in Ordnung und notwendig, wobei einige Dinge ähnlich sind wie das, was wir gewohnt sind. Dies sollte beruhigend sein für diejenigen, die Veränderungen befürchten.
Bei TYPO3 gewinnt die Präzision für den Redakteur
Für mich ist TYPO3 nach wie vor der König unter den Open Source CMS, weil es dem Redakteur oder Backend Benutzer ermöglicht, leicht und verständlich Seitenbäume, Navigationen und Gestaltung nach einem relativ kurzen Coaching in den Griff zu bekommen und exakt die Dinge an den Platz auf der Website zu bekommen, wo er sie hin haben möchte. Und das liefern wirklich nicht alle Kandidaten in diesem Umfeld.
Damit meine ich nicht wochenlange, sondern stündliche Coachings. Und ich schwöre es gibt unter meinen Kunden einige, die innerhalb von einer Stunde geblickt haben, welche Auswirkungen das Backend Layout auf das Frontend hat.
Das ist eigentlich das Beste an TYPO3 und nicht nur für den Webdesigner, denn auch der Kunde ist glücklich, wenn er ein CMS versteht.
Bootstrap Package ist toll, aber der Bremsklotz
Am Bootstrap5 Package von Benjamin Kott scheiden sich inzwischen die Geister, denn das Paket ist seit der Version 8TLS höchst komplex geworden. Selbst bei der Verwendung des Sitepackagebuilder gelingen Updates der Themes mehr oder minder – nur höchst aufwändig bis hin- zu gar nicht.
Das ist sicherlich nicht anders möglich, angesichts der Geschwindigkeit der Internetentwicklung. Für den Kunden oder Designer, wenn er auf der sicheren Seite sein möchte, dann auch schon fast ärgerlich.

Das Templating ist zeitraubend
Das wichtigste für uns alle, Kunden und Designer, sind am Ende nicht nur die Funktionen und Optionen in einem CMS Backend, sondern – wie sieht die Website aus, wenn sie online ist. Und da gibt es inzwischen Kandidaten und Software, die das Thema aus dem Effeff beherrschen und auf der allerkleinsten Ebene leicht verständlich sind. Und da stelle ich keinen großen Anspruch.
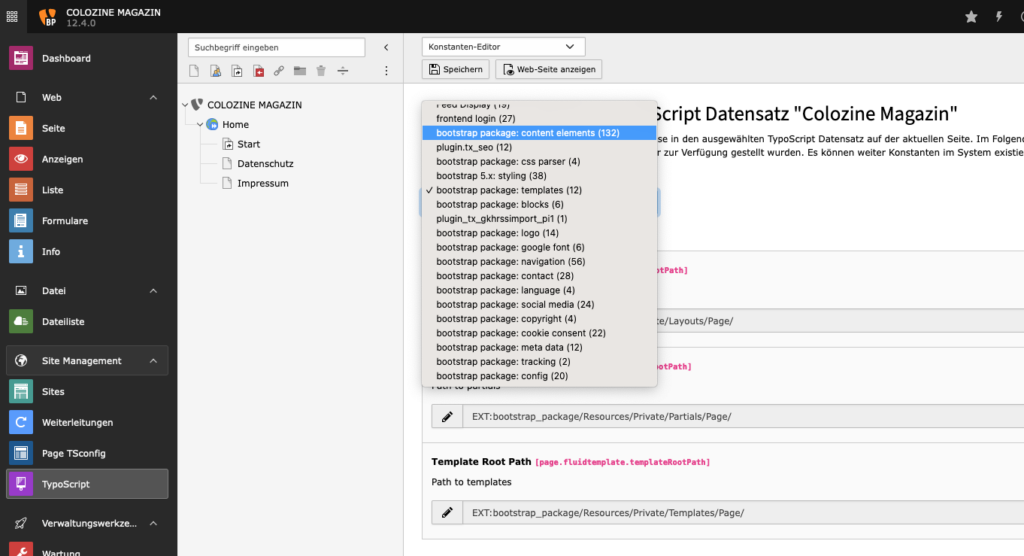
Topzeile, Logo, Header, Navigation, und die Position der Komponenten, Überschriften, Inhalt, Footer. Das sind die ziemlich einfachsten Dinge, die das Bootstrap Framework mitbringt. Im November 2017 machte Benjamin Kott den ersten guten und wichtigen Schritt in diese Entwicklung. Damals hatte der Designer 630 Less Variablen zur Verfügung, um innerhalb von ein paar Stunden, alle Positionen und deren Farbe und das Basis-Aussehen der Website, im Konstanten Editor zu bestimmen.Feine Sache.
Eigentlich ist das bootstrap_package super!
Schon mit TYPO3 9LTS und Bootstrap4 waren es nur noch 444 und dann war Schicht. Mittlerweile stehen uns noch 136 Konstanten zur Verfügung, aber keine, mit der die Farbe des Header oder Footer angepasst werden können. Das ist ziemlich hart. Denn jetzt brauchen wir als Designer das Firefoxdeveloper Plugin, müssen Quellcode lesen, Copy-and-paste, und alles von Hand in die Theme.scss eingeben. Prüfen. Laden. Cache leeren. Prüfen. Wenn es nicht hinhaut, das ganze von vorn. CSS Design Programme wie STYLIZER funktionieren nicht, weil TYPO3 die CSS Dateien nicht ausgibt, sondern nur gecachte Seiten. Das lässt sich auch nicht komplett abstellen. Dolle Wurst für den CCS Entwickler, ist aber am Ende ok, wenn es ein packend gibt.

Mit WordPress ist es einfacher. Sind wir zu verwöhnt?
Im direkten Vergleich ein Standard Bootstrap5 Theme in einem GetSimple Theme ist, für mich als Designer schnell geblickt, weil das CMS kein besonderes Backend hat. Bei WordPress ist das anders. Doch dort helfen uns die Theme-Entwickler wie bei GeneratePress mit einem simplen Plugin, mit dem wir auf die wesentlichen Komponenten, Schriften und Farben, Zugriff haben.
Es muss nicht so einfach sein. Doch der gravierendste Unterschied ist der, dass es ein Handbuch, in vielen Formen, Videos und so weiter gibt. Und genau die fehlen beim boostrap_package. Das bedeutet, wenn du kein PHP Coder bist, kannst du einpacken. Und ganz ehrlich, das kann es doch nicht sein.
Die Entwickler von Open-Source-Software machen diese doch für mein Verständnis, damit wir sie alle benutzen können. Wenn nun Menschen TYPO3 benutzen möchten, oder lieben, dann können wir sie doch eigentlich nicht einschränken, in dem wir ihnen keinen einfachen Zugriff zu den Parametern jenseits des Core gewähren.
Zumindest sollte es ein mehr als ordentliches Handbuch geben, in dem diese Stellschrauben sind.
Jochen Weiland macht das mit seinem Musterprojekt. Der hat nicht nur ein verständliches Handbuch, sondern auch genügend gute Videos, in denen er verständlich und nachvollziehbar beschreibt, was wo verändert werden kann. Auch Roman Büchler aus der Schweiz macht das mit seinem Pizpalue Theme in dem er alle Schritte für die Upgrades der Versionen dokumentiert und obendrein mit seiner Extension Easyconf Layout und Webdesign Parameter zugänglicher macht.
Warum kann das nicht auch im TYPO3 Standard Paket so sein?
Ich meine das bootstrap_package ist spitze was die Backend-Layouts und das Frontend angeht. Wir haben 2017 auf TYPO3 gesetzt. Unsere Kunden auch. Und jetzt stehen wir vor den Upgrade-Problemen. Das heißt – der Core passt, alles läuft. Die Template Engine streikt, weil das Alte nicht mit dem Neuen geht. Selbst mein eigenes Paket aus dem Sitepackagebuilder von 2020 kann ich nicht einfach übernehmen, weil es mit der neuesten bootstrap_package Version 2023 nicht mehr kompatibel ist.
Schon eine Crux, die wir sicher abarbeiten werden und die unsere Kunden leider so gar nicht verstehen. Da sind andere CMS über längere Zeiträume als 36 Monate Spitzenreiter.
Eine WordPress Installation von 2004 wurde permanent mit Upgrades versehen bis zum heutigen Tag. Das Template läuft selbst mit PHP8 immer noch. Die Eingriffe lagen bei marginal 20 Minuten.
Give webdesigners and new users a hand
Gib uns die Hand und hilf uns, würden amerikanische Developer sagen. Das kann man selbstverständlich bei TYPO3, einem hochkomplexen CMS sicher nicht so einfach erfüllen, aber ein etwas ausführlicheres Handbuch oder Wiki, in dem beschrieben ist, wie ich die Versions Upgrades, mit bestehenden Farben und Layouts überstehe, wäre schon erste Sahne.
Ich meine, dass, wenn ein TYPO3 10LTS ein Upgrade erhält, dessen Basis Front und Backend noch Bootstrap3 oder 4 mit einem Sitepackage ist, sollte es eigentlich möglich sein, dass es erst einmal auf dieser Ebene weiter gehen kann. Also Hintergründe und Schriften und Farben sollten einfach erst einmal so bleiben wie sie sind. Ich weiß nicht wie komplex es wäre eine abwärts Kompatibilität erreichbar zu machen, oder zumindest den Weg dahin einmal zu beschreiben. Das letzte Tutorial Video von Benjamin Kott und Mathias Schreiber ist 5 Jahre alt, verzeichnet 17000 Aufrufe und zeigt, dass dieses Thema immer noch relevant ist.
Es wäre schon nett und der unglaublichen guten Entwicklung von TYPO3 angemessen. Ich liebe und lebe das CMS, kann aber nicht vermeiden zu erwähnen, dass auch andere Mütter tolle Töchter haben.
So kann ich es nicht versäumen zu erwähnen, dass Teile dieses Textes, mit der KI von Elementor-Pro, einem Sitebuilder für WordPress geschrieben sind. Und das ist noch einmal ein ganz anderer Schritt in die Zukunft des Internets.
Diese Entwicklung entspricht der Zukunft, in der wir Tempo benötigen, was TYPO3 auch möchte, um Ressourcen zu sparen. Je schneller Seiten und Werkzeuge im Internet sind, um so weniger Strom und Leistung verbrauchen wir, um eine Internetseite zu erstellen, aufzurufen, Inhalte zu erfassen und uns den wesentlichen Dingen des Lebens zuwenden, als da wäre – unser Klima zu schützen.
Danke für die Aufmerksamkeit!